User Interface & UX
Packer-IO User Interface Guide
Overview
Packer-IO’s user interface is designed with simplicity and intuitiveness in mind, mirroring the ease of use found in many generic mobile applications. The interface is composed of several key elements, each contributing to a streamlined and efficient workflow. Below, we detail these elements and their functions within the Packer-IO window.
Interface Elements
Viewport (Workbench):
The central area of the interface where you interact with your 3D models. This space is used for viewing and selecting 3D objects and UV maps.
Widgets (Sidebar, UV Menus, etc):
These are interactive tools and panels located around the viewport. They provide quick access to various functions and settings related to UV mapping controls and 3D object selection.
Buttons (Pack Button, Switcher, etc):
Located within the viewport and widgets, these buttons are used for executing specific actions like packing UVs, switching views, or applying changes. Each button is labeled clearly with text and pictogramm (metapher) to indicate its function.
List Modules (Object Manager, Matcap Selector, etc):
These modules organize and display lists of objects (Manager), matcaps (Looks), or other elements in your project. They allow for easy selection, management, and modification of different components within your 3D scene.
Overlays (Stash and Settings Screens):
Overlays provide additional information or settings options, appearing on top of the main interface. The Stash screen might be used for storing and retrieving frequently used assets, while the Settings screen allows you to customize application preferences.
Navigating the Interface
The interface is designed for ease of navigation, with each element positioned for optimal accessibility and efficiency. Familiarize yourself with the layout and functions of each element to enhance your workflow in Packer-IO. Detailed navigation and interaction functions are described in
Sidebar Options
Overview
The Sidebar in Packer-IO is a crucial component, housing the basic and most frequently used actions within the software. Its intuitive design, marked by metaphorical icons, allows for quick and efficient access to a range of functionalities. Below is a guide to understanding and utilizing these options.
Sidebar Functions
Import Object:
Function: Allows you to import a 3D object into your current scene.
Usage: Click this icon to open a file dialog and select the 3D object you wish to import.
A detailed explanation of this interface module is available in Importing Objects Section.
Export Object:
Function: Enables you to export the current state of your object in the scene.
Usage: Click to export your work, with options to specify the file format and destination.
A detailed explanation of this interface module is available in Saving Objects Section.
Stash:
Function: Acts as a visual and data container for quick access to your imported assets, eliminating the need to reload them repeatedly.
Usage: Use Stash to switch between different assets seamlessly, enhancing workflow efficiency.
A detailed explanation of this interface module is available in Stash Section.
Looks:
Function: A visualization tool that applies different matcaps for enhanced visualization of various 3D forms.
Usage: Select from a range of matcaps to better understand the geometry and surface details of your 3D models.
A detailed explanation of this interface module is available in Looks Section.
Manager:
Function: Serves as an interactive object manager, similar to an outliner or organizer, helping you select, sort, or hide different sub-objects or parts of the scene.
Usage: Manage and organize your scene’s components efficiently, improving navigation and editing.
A detailed explanation of this interface module is available in Manager Section.
Settings:
Function: Contains essential settings for the application, including themes, shortcuts, and links to help resources and the homepage.
Usage: Customize your Packer-IO experience by adjusting these settings to suit your preferences and workflow.
A detailed explanation of this interface module is available in Settings Section.
Navigating the Sidebar
The Sidebar is designed for ease of use, with each icon clearly representing its function. Hover over an icon to see a tooltip with a brief description of its function.
Pack Menu Functionality
Overview
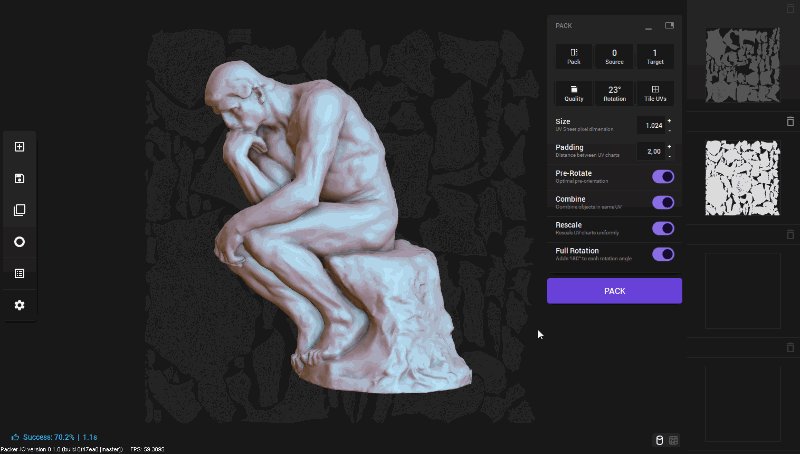
The Pack Menu in Packer-IO is a dedicated tool designed to simplify the process of UV packing for your active object or its sub-objects. This widget is designed to be flexible and user-friendly, accommodating various workflow preferences and accessibility needs.
A detailed explanation of this interface module is available in Packing Options Section.
Features of the Pack Menu
Floating Non-Modal Widget:
The Pack Menu is a floating widget, meaning it can be moved and placed anywhere on your screen.
This flexibility allows you to position the menu in the most convenient location for your workflow.

Accessibility Optimization:
The widget can be easily repositioned to cater to different user needs, such as for left-handed users who may prefer it on the left side of the screen.
Docking Capability:
Located in the top right corner of the Pack Menu are two additional icons. The first icon allows you to dock the Pack Menu as a static menu on the side of the viewport, turning it into a fixed panel within your workspace.
Minimize Function:
The second icon in the top right corner is the minimize icon. This feature collapses the menu, providing maximal viewport space for detailed observation and interaction with your 3D object.
Using the Pack Menu
Positioning: Drag the Pack Menu across the screen and place it in your preferred location for easy access.
Docking: Click the docking icon to anchor the Pack Menu to a fixed position on your viewport, making it a permanent part of your workspace layout.
Minimizing: Use the minimize icon to collapse the menu when you need a full view of your workspace, ensuring an unobstructed view of your 3D model.
Summary & Detailed Info
The Pack Menu in Packer-IO is a testament to the software’s commitment to a user-centric design. Its movable, dockable, and collapsible features ensure that it not only enhances your UV packing process but also integrates seamlessly into your personalized workflow. A detailed explanation of this interface module is available at:
For an in-depth understanding of the functionalities available within the Packing Options widget in Packer-IO, please refer to the “Packing Options” section of this manual. This section provides detailed explanations and guidance on how to effectively use the tools and features within the widget to optimize your UV packing process.
Switcher Button Functionality
Overview
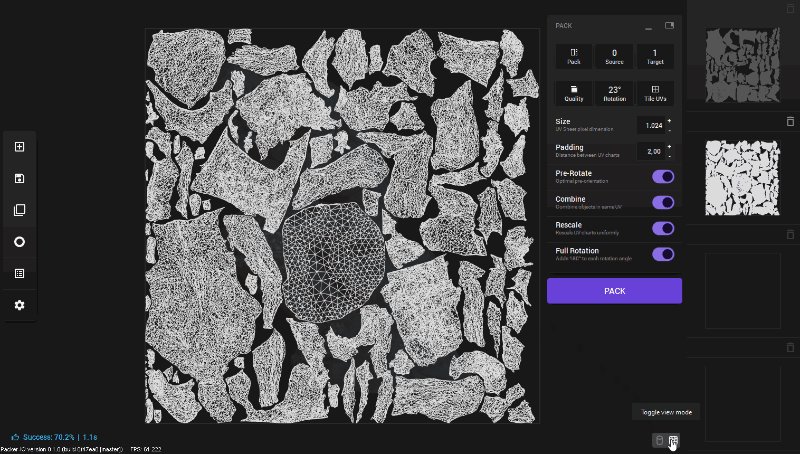
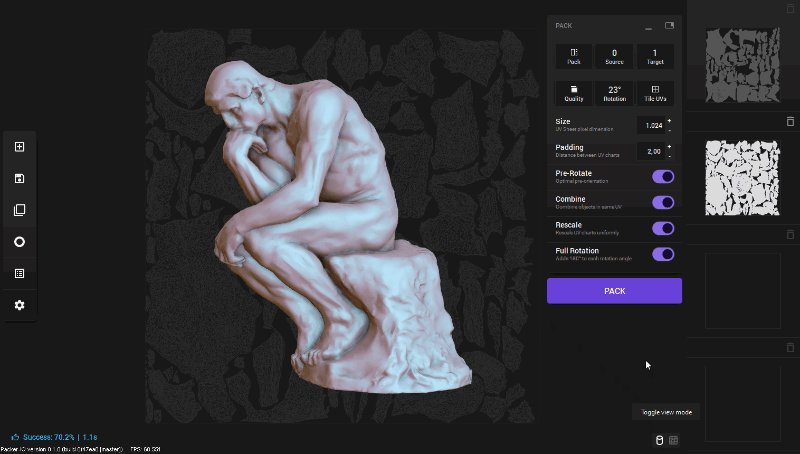
The Switcher button, a compact yet powerful feature located at the bottom of the viewport in Packer-IO, facilitates rapid switching between the 3D model view and the UV wireframe view. This function is a key component in the efficient workflow offered by Packer-IO, especially given its automatic UV-packing capabilities.
 Functionality of the Switcher Button
Functionality of the Switcher Button
Fast Switching (Blending) between two Packer-IO drawing layers:
The Switcher button allows for immediate transition between the 3D model and the UV wireframe.
This quick toggle is essential for users who need to alternate between viewing the model and inspecting the UV layout.

Usage
To switch between the 3D object view and the UV wireframe layer, you can use one of the following methods: \
- Click on the ‘Switch’ icon.
- Press the ‘SPACE’ key.
- Double-click the right mouse button."
Efficient Workflow Integration:
In Packer-IO, displaying both the 3D model and UV wireframe simultaneously is often unnecessary due to its automatic UV-packing feature.
Users typically either view and select objects/subobjects or preview the final UV result, making the Switcher an efficient tool for this workflow.
Utilization of Para-Viewport Technology:
The Switcher makes use of Packer-IO’s advanced Para-Viewport technology.
This technology enables seamless transitions between the form (3D model) and the result (UV layout), enhancing the user experience and streamlining the workflow.
Using the Switcher Button
Location: Find the Switcher button at the bottom of the viewport.
Operation: Simply click the Switcher button to toggle between the 3D model view and the UV wireframe view.
Efficiency: Use this feature to quickly assess your UV packing results or to make selections on your 3D model without the need for manual view adjustments.
Conclusion
The Switcher button in Packer-IO exemplifies the software’s commitment to providing tools that enhance efficiency and ease of use. By enabling rapid transitions between different views, it significantly streamlines the 3D modeling and UV mapping process.
UV Sidebar Functionality
Overview
The UV Sidebar displays the outcomes of your work. Whenever you pack your UVs, the resulting packed UV data is saved in one of the user-defined slots located on the right side. These slots are known as “UV Channels,” a common method for UV layering and editing in nearly all 3D applications. In Packer-IO, you have access to 8 UV Channels for efficient UV storage and organization.
A detailed explanation of this interface module is available at:
